I have a form in which there are input elements of type text that may contain text starting with @, now what I want to achieve is to highlight the partial text inside the input elements that starts with @. I have seen other solutions like using div with contenteditable and other solutions like using editor that does work but they changes the actual content with the HTML and this is not what I don't want to use.
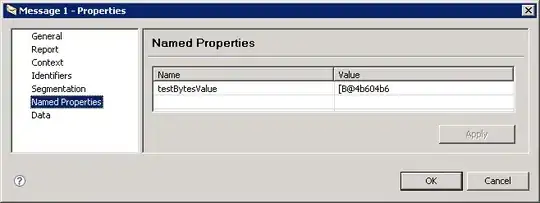
Now I have noticed chrome implements find and highlight the text as shown in below image and that seems I can modifify its logic with my requirements,
Is there any hints or solutions ? Please help me with this case.