Actually I have a select dropdown. On the select of every option, I need to load an image(Say in a Div). How do I accomplish this is jquery.
I tried something here:
http://jsfiddle.net/refhat/T65Lx/2/
My other two images are here:
http://www.google.com/doodle4google/2010/images/doodle-holiday.gif http://www.google.com/doodle4google/2010/images/doodle-popeye.gif
UPDATE 1:
My question is something like this.
jQuery add image inside of div tag
UPDATE 2
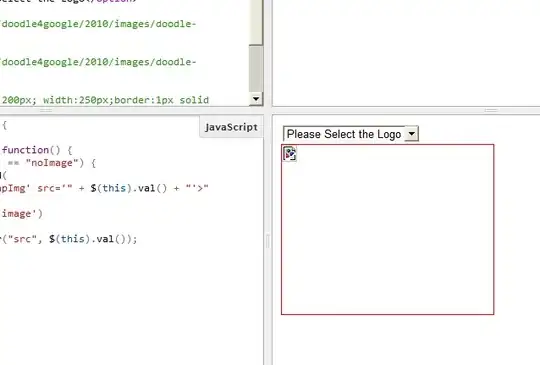
@JellyBelly: No offence, In deed this is a good answer so far, But It has quite a few bugs, First after selecting some image in the dropdown and then if you go back to first select with value="", It shows some non existing image(Actually this doesn't exist.) (Screen Shot Atached )
2: If you were in the page and had selected say 2nd Image and then if you refresh, It doesn't reset the image, rather shows that Image for first option of select.the scripts crashes, It doesn't load anything. I think this is because we are just doing this on DOM ready.
)
2: If you were in the page and had selected say 2nd Image and then if you refresh, It doesn't reset the image, rather shows that Image for first option of select.the scripts crashes, It doesn't load anything. I think this is because we are just doing this on DOM ready.
THANKS