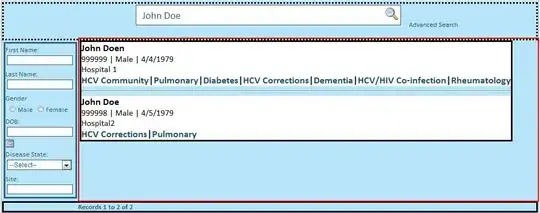
I have a search result page that I'm trying to layout but I'm having problems getting the results to be centered on the page. This is the current layout that I have:

The darker borders are for the outermost divs on the page. The Red border is how I would like the results to fill into and not drop down or reorganize if the page is resized.
Here is the html content designed using ASP.NET
<div class="Content_Container">
<div class="SearchResultContentDiv">
<div id="SearchBar" class="PatientSearchBarDiv">
<div id="InnerSearchBarDiv" >
<SB:SearchBox ID="SearchBox" runat="server"></SB:SearchBox>
<asp:LinkButton ID="AdvancedSearchLink" runat="server">Advanced Search</asp:LinkButton>
</div>
</div>
<div id="SearchFilter" class="PFSDiv" >
<SFC:SearchFilterControl ID="SearchFilterControl" runat="server"></SFC:SearchFilterControl>
</div>
<div id="SearchResultDiv" >
<SRC:SearchResultControl ID="SearchResultControl" runat="server" /></SRC:SearchResultControl>
</div>
<div id="SearchResultClearDiv"></div>
</div>
<div>
<asp:Label ID="lblTraverseDisplay" runat="server" CssClass="SearchResultRecordsLabel" />
</div>
</div>
The CSS is kind of a mess.
.SearchResultContentDiv {
padding: 0px;
position: relative;
}
The top bar has this layout:
.PatientSearchBarDiv {
height: 50px;
border-style: dotted;
}
The filter has this layout:
.PFSDiv {
width: 130px;
float: left;
margin: 3px 5px 5px 3px;
color: #2D666F;
border-style: solid;
}
The main search result layout is:
.SearchResultDiv {
float: left;
margin-left: 135px;
border-style: solid;
}
And the bottom div box doesn't have a layout.
Like I said above, I want the search result in the center to fill up the empty area, but not move and/or rearrange itself. For example, I tried adding width: 100% to .SearchResultDiv but caused the search results to drop below the search filter.
I'm still learning HTML and CSS layouts, so I'm not sure what the best combination I should use. As always, any and all advice is greatly appreciated.
Oh, and I don't know if this is relevant, but the search result is generated using ASP.NET's Repeater, and I've yet to figure out how to make that expand the remaining width of the page.
Finally, I've considered using Tables but I've read that's generally not a good idea.
UPDATE
After reading @CBRRacer comment about how float:left will cause the element to "shrink wrap" as he put it, I decided to remove that property.
In the code above, I have a Control labelled SearchResultControl with layout set as:
<asp:Panel ID="SearchResultPanel" runat="server" ScrollBars="Auto" style="background-color:White;margin-right:5px;">
<asp:Repeater ID="Repeater1" runat="server"
onitemcreated="Repeater1_ItemCreated" >
<ItemTemplate>
<asp:PlaceHolder ID="ItemTemplatePlaceHolder" runat="server"></asp:PlaceHolder>
</ItemTemplate>
<SeparatorTemplate>
<tr>
<td colspan="5" style="background-color: White"><hr /></td>
</tr>
</SeparatorTemplate>
</asp:Repeater>
</asp:Panel>
The float:left was set for the Panel and that caused it to not fill up as I wanted it to. After removing that, I got the result I was looking for.