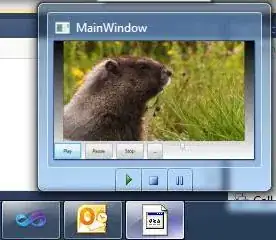
I have a Swing application created in Netbeans using Matisse GUI builder. One of the panels I created looks like this:
I want to use this panel in two scenarios:
- use it to enter data. Then the form is used as it would be obvious. When resizing, the text fields grow horizontally to fill the available space.
- use it to just display data. In that case the textfields are
setEnabled(false)and the buttons aresetVisible(false).
All this works quite well, but I am wondering about the textfield sizes when the buttons are disabled, as they do not all grow the same. Here you can see the panel in the two scenarios:
While I am pretty sure the correct settings can be done in the GUI builder I am not sure what I need to look at. Where do you edit such constraints as of where a component is anchored (left, right, top, down and whether it is the next sibling or the parent) and how it should move/grow upon resize? I just do not see the relevant buttons or menus in Netbeans/Matisse. Could it be that I just need to look at the correct use of Glue and fillers?
I am aware I could switch to other layout managers but like the optical effect of having a common baseline on the text.