I have a div with a fixed height and overflow:hidden;
I want to check with jQuery if the div has elements that are overflowing past the fixed height of the div. How can I do this?
I have a div with a fixed height and overflow:hidden;
I want to check with jQuery if the div has elements that are overflowing past the fixed height of the div. How can I do this?
You actually don't need any jQuery to check if there is an overflow happening or not. Using element.offsetHeight, element.offsetWidth , element.scrollHeight and element.scrollWidth you can determine if your element have content bigger than it's size:
if (element.offsetHeight < element.scrollHeight ||
element.offsetWidth < element.scrollWidth) {
// your element have overflow
} else {
// your element doesn't have overflow
}
See example in action: Fiddle
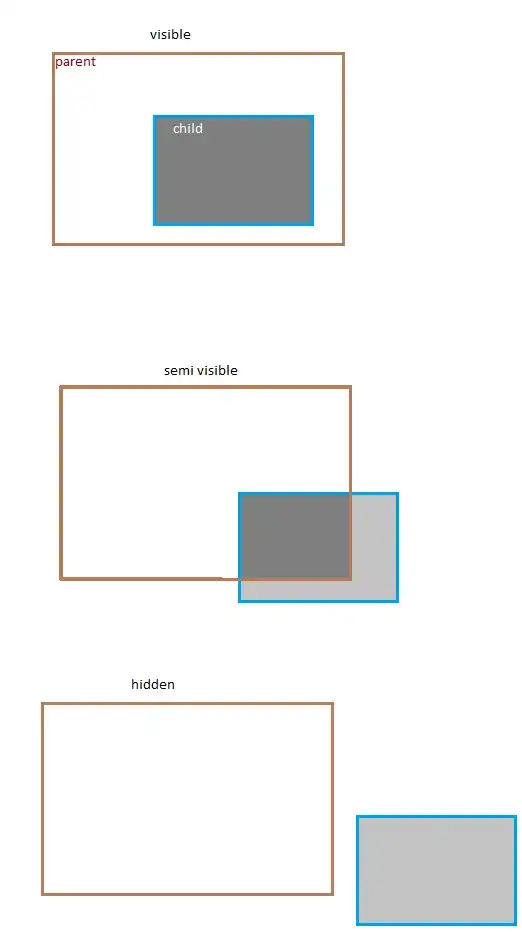
But if you want to know what element inside your element is visible or not then you need to do more calculation. There is three states for a child element in terms of visibility:

If you want to count semi-visible items it would be the script you need:
var invisibleItems = [];
for(var i=0; i<element.childElementCount; i++){
if (element.children[i].offsetTop + element.children[i].offsetHeight >
element.offsetTop + element.offsetHeight ||
element.children[i].offsetLeft + element.children[i].offsetWidth >
element.offsetLeft + element.offsetWidth ){
invisibleItems.push(element.children[i]);
}
}
And if you don't want to count semi-visible you can calculate with a little difference.
` is a block level element and takes 100% width. If you want to try this with amount of text inside the p just make `p{display:inline}`. This way text inside determines width of `p`.
– Mohsen Jul 16 '12 at 16:49I had the same question as the OP, and none of those answers fitted my needs. I needed a simple condition, for a simple need.
Here's my answer:
if ($("#myoverflowingelement").prop('scrollWidth') > $("#myoverflowingelement").width() ) {
alert("this element is overflowing !!");
}
else {
alert("this element is not overflowing!!");
}
Also, you can change scrollWidth by scrollHeight if you need to test the either case.
Partially based on Mohsen's answer (the added first condition covers the case where the child is hidden before the parent):
jQuery.fn.isChildOverflowing = function (child) {
var p = jQuery(this).get(0);
var el = jQuery(child).get(0);
return (el.offsetTop < p.offsetTop || el.offsetLeft < p.offsetLeft) ||
(el.offsetTop + el.offsetHeight > p.offsetTop + p.offsetHeight || el.offsetLeft + el.offsetWidth > p.offsetLeft + p.offsetWidth);
};
Then just do:
jQuery('#parent').isChildOverflowing('#child');
So I used the overflowing jquery library: https://github.com/kevinmarx/overflowing
After installing the library, if you want to assign the class overflowing to all overflowing elements, you simply run:
$('.targetElement').overflowing('.parentElement')
This will then give the class overflowing, as in <div class="targetElement overflowing"> to all elements that are overflowing. You could then add this to some event handler(click, mouseover) or other function that will run the above code so that it updates dynamically.
I fixed this by adding another div in the one that overflows. Then you compare the heights of the 2 divs.
<div class="AAAA overflow-hidden" style="height: 20px;" >
<div class="BBBB" >
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</div>
and the js
if ($('.AAAA').height() < $('.BBBB').height()) {
console.log('we have overflow')
} else {
console.log('NO overflow')
}
This looks easier...
One method is to check scrollTop against itself. Give the content a scroll value larger than its size and then check to see if its scrollTop is 0 or not (if it is not 0, it has overflow.)
This is the jQuery solution that worked for me. offsetWidth etc. didn't work.
function is_overflowing(element, extra_width) {
return element.position().left + element.width() + extra_width > element.parent().width();
}
If this doesn't work, ensure that elements' parent has the desired width (personally, I had to use parent().parent()). position is relative to the parent. I've also included extra_width because my elements ("tags") contain images which take small time to load, but during the function call they have zero width, spoiling the calculation. To get around that, I use the following calling code:
var extra_width = 0;
$(".tag:visible").each(function() {
if (!$(this).find("img:visible").width()) {
// tag image might not be visible at this point,
// so we add its future width to the overflow calculation
// the goal is to hide tags that do not fit one line
extra_width += 28;
}
if (is_overflowing($(this), extra_width)) {
$(this).hide();
}
});
Hope this helps.
In plain English: Get the parent element. Check it's height, and save that value. Then loop through all the child elements and check their individual heights.
This is dirty, but you might get the basic idea: http://jsfiddle.net/VgDgz/
Here's a pure jQuery solution, but it's rather messy:
var div_height = $(this).height();
var vertical_div_top_position = $(this).offset().top;
var lastchild_height = $(this).children('p:last-child').height();
var vertical_lastchild_top_position = $(this).children('p:last-child').offset().top;
var vertical_lastchild_bottom_position = lastchild_height + vertical_lastchild_top_position;
var real_height = vertical_lastchild_bottom_position - vertical_div_top_position;
if (real_height > div_height){
//overflow div
}