I have created a mkdocs static website using mkdocs-material theme.
It works perfectly fine on local machine and website is rendered properly using http://127.0.0.1:8000/
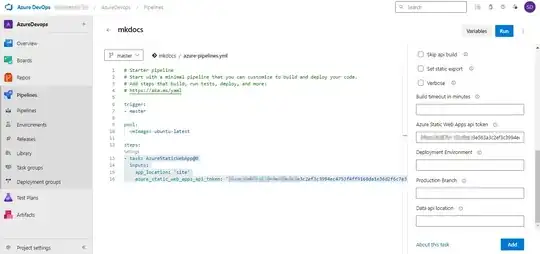
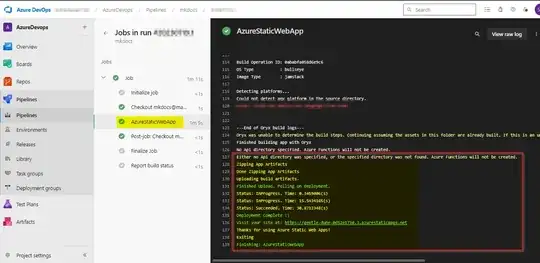
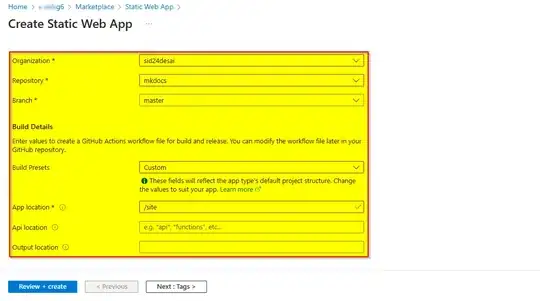
Next when I deploy it using Azure pipelines, the deployment (build and deploy) is successful but the website is not rendered properly
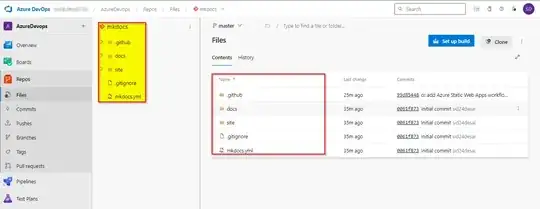
mkdocs.yml file contents
site_name: test123
site_description: test123
site_url: https://test123.azurewebsites.net/
nav:
- 'index.md'
- Level 1:
- Level 1 Overview: overview.md
theme:
name: material
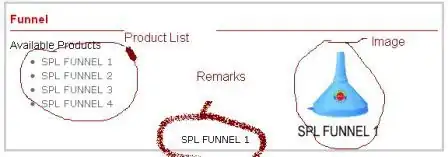
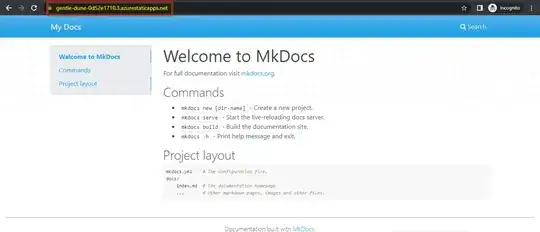
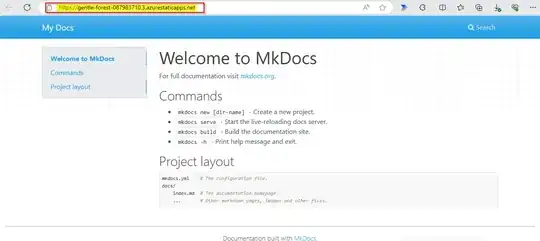
Website looks like hyperlinks and not following the material themes, rendering of the website is not proper.
Attached sample snip of how the website looks like
Additional steps tried
Add css/extra.css with below content
code, .rst-content tt, .rst-content code { white-space: pre; }
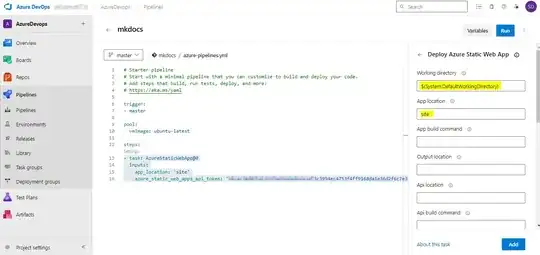
Add inputs in the FtpUpload@2 in deploy stage in the yaml file for azure pipelines which looks like below
trigger:
- main
pool:
vmImage: 'ubuntu-latest'
stages:
- stage: build
jobs:
- job: build
steps:
- task: UsePythonVersion@0
inputs:
versionSpec: '3.x'
addToPath: true
architecture: 'x64'
- task: CmdLine@2
inputs:
script: 'python3 -m pip install mkdocs'
- task: CmdLine@2
inputs:
script: 'python3 -m pip install --upgrade mkdocs'
- task: CmdLine@2
inputs:
script: 'python3 -m pip install mkdocs-material'
- task: CmdLine@2
inputs:
script: 'python3 -m pip install --upgrade mkdocs-material'
# Build the HTML content using MkDocs
- task: CmdLine@2
inputs:
script: 'python3 -m mkdocs build'
# Copy the generated HTML to the staging location provided by the pipeline
- task: CopyFiles@2
inputs:
SourceFolder: '$(Build.SourcesDirectory)'
Contents: '**/site/**'
TargetFolder: '$(Build.ArtifactStagingDirectory)'
- task: PublishPipelineArtifact@1
inputs:
targetPath: '$(Pipeline.Workspace)'
artifact: 'html'
publishLocation: 'pipeline'
- stage: deploy
dependsOn: build
condition: succeeded()
jobs:
- deployment: deploy
environment: docs
strategy:
runOnce:
deploy:
steps:
- task: FtpUpload@2
inputs:
app_location: 'src'
api_location: 'api'
output_location: 'site'
skip_app_build: true
credentialsOption: 'serviceEndpoint'
serverEndpoint: 'endpoint-connection-secret'
rootDirectory: $(Pipeline.Workspace)/html
filePatterns: '**'
remoteDirectory: '/site/wwwroot'
clean: false
cleanContents: true
preservePaths: false
trustSSL: false
```
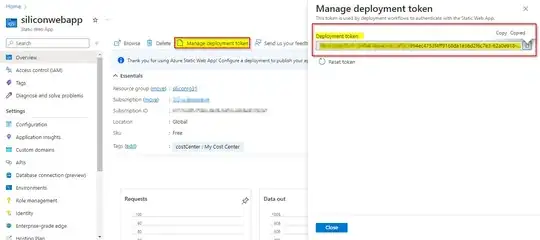
PS : For file upload on Static App I am using FTP credentials