I got a select, in which the select area don't grow automathicatly. In chorme, and firefox does.
How can I fix it?
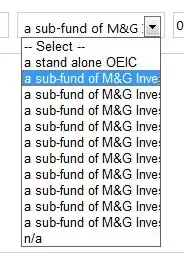
IE case:

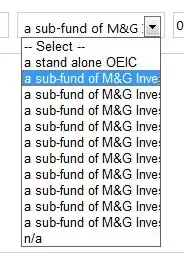
Chrome case:

I got a select, in which the select area don't grow automathicatly. In chorme, and firefox does.
How can I fix it?
IE case:

Chrome case:
