I am currently working on a project where I need to implement file uploads to Azure Blob Storage. I have already set up the backend using Node.js with Express and the @azure/storage-blob library. However, I'm facing difficulties with the frontend implementation, and I could use some guidance to ensure that both frontend and backend are correctly integrated. Frontend Implementation: I have tried to create a basic frontend using React, but I'm encountering a 400 error when attempting to upload a file to the server. I'm not sure if I'm constructing the fetch() request correctly or if there are any issues with the FormData object. The file selection and form submission seem to be working, but the uploaded file doesn't reach the backend as expected.
Dashboard.jsx file:
import React from 'react';
import { useState } from 'react';
function Dashboard() {
const [selectedFile, setSelectedFile] = useState(null);
const handleFileChange = (e) => {
setSelectedFile(e.target.files[0]);
};
const handleFileUpload = async () => {
try {
const formData = new FormData();
console.log(formData);
formData.append('file', selectedFile);
const response = await fetch('http://localhost:3000/api/upload', {
method: 'POST',
headers: {
'Content-Type': 'multipart/form-data',
},
body: JSON.stringify({
originalname: formData,
mimetype: formData,
size: formData
}),
});
if (response.ok) {
const data = await response.json();
console.log(data.message);
// You can handle success actions here if needed
} else {
console.error('File upload failed.');
// You can handle error actions here if needed
}
} catch (error) {
console.error('Error uploading file:', error);
}
};
return (
<div>
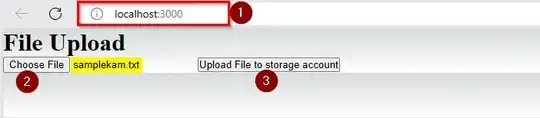
<h1>File Upload</h1>
<input type="file" onChange={handleFileChange} />
<button onClick={handleFileUpload} disabled={!selectedFile}>
Upload File
</button>
</div>
);
}
export default Dashboard
Backend Implementation: On the backend, I have set up the necessary routes to handle file uploads. I am using multer to handle the file parsing and storage. The backend code uses the @azure/storage-blob library to interact with Azure Blob Storage. However, since the frontend is not functioning as expected, I'm unable to verify if the backend is working correctly.
uploadController.js file:
const { BlobServiceClient, StorageSharedKeyCredential } = require('@azure/storage-blob');
const { v4: uuidv4 } = require('uuid');
const multer = require('multer');
const File = require('../models/files');
require('dotenv').config();
const sharedKeyCredential = new StorageSharedKeyCredential(
process.env.AZURE_STORAGE_ACCOUNT_NAME,
process.env.AZURE_STORAGE_ACCOUNT_KEY
);
const blobServiceClient = new BlobServiceClient(
`https://${process.env.AZURE_STORAGE_ACCOUNT_NAME}.blob.core.windows.net`,
sharedKeyCredential
);
const upload = multer({
storage: multer.memoryStorage(),
});
exports.uploadFile = async (req, res, next) => {
try{
const file = req.file;
if (!file) {
return res.status(400).json({ error: 'Please upload a file!' });
}
// Generate a unique filename using UUID
const uniqueFileName = `${uuidv4()}-${file.originalname}`;
// Get a reference to the container
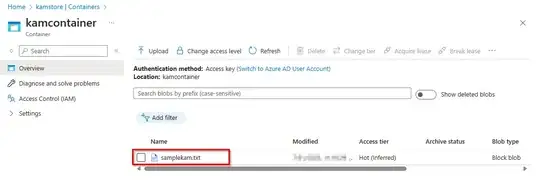
const containerClient = blobServiceClient.getContainerClient(process.env.AZURE_CONTAINER_NAME);
// Upload the file to Azure Blob Storage
const blockBlobClient = containerClient.getBlockBlobClient(uniqueFileName);
await blockBlobClient.uploadData(file.buffer, {
blobHTTPHeaders: {
blobContentType: file.mimetype,
blobContentDisposition: `attachment; filename="${file.originalname}"`,
},
});
// Save file information to the database
const newFile = new File({
filename: file.originalname,
fileType: file.mimetype,
fileSize: file.size,
fileKey: uniqueFileName,
fileURL: blockBlobClient.url,
});
await newFile.save();
return res.status(201).json({ message: 'File uploaded successfully!', file: newFile });
} catch (error) {
console.log(error);
return res.status(500).json({ error: 'Internal server error!' });
}
}
I would greatly appreciate any assistance in improving my frontend code for file uploads using fetch(). Additionally, it would be helpful if someone could review my backend code and suggest any potential improvements or debugging steps.
I would greatly appreciate any assistance in improving my frontend code for file uploads using fetch(). Additionally, it would be helpful if someone could review my backend code and suggest any potential improvements or debugging steps.
I would greatly appreciate any assistance improving my frontend code for file uploads using fetch(). Additionally, it would be helpful if someone could review my backend code and suggest any potential improvements or debugging steps.