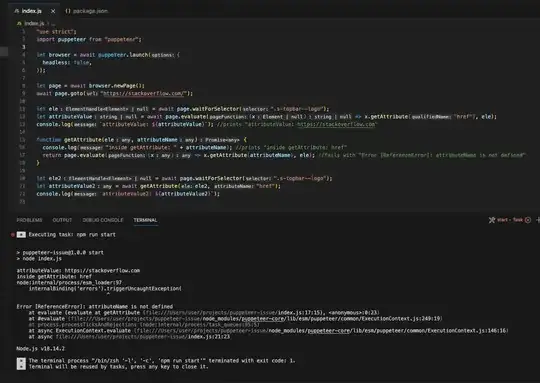
Refactoring the following code causes it to fail.
Before:
let ele = await page.waitForSelector(".selector")
let attributeValue = page.evaluate((x) => x.getAttribute("attribute-name"), ele)
After:
function getAttribute(ele, attributeName) {
return page.evaluate((x) => x.getAttribute(attributeName), ele)
}
let ele = await page.waitForSelector(".selector")
let attributeValue = await getAttribute(ele, "attribute-name")
The error:
Error [ReferenceError]: attributeName is not defined
at evaluate (evaluate at getAttribute (file:///Users/user/projects/puppeteer-issue/index.js:17:15), <anonymous>:0:23)
at #evaluate (file:///Users/user/projects/puppeteer-issue/node_modules/puppeteer-core/lib/esm/puppeteer/common/ExecutionContext.js:249:19)
at process.processTicksAndRejections (node:internal/process/task_queues:95:5)
at async ExecutionContext.evaluate (file:///Users/user/projects/puppeteer-issue/node_modules/puppeteer-core/lib/esm/puppeteer/common/ExecutionContext.js:146:16)
at async file:///Users/user/projects/puppeteer-issue/index.js:21:23
I think this is due to the lambda executing in the browser's context.
Minimum code to reproduce the error:
Repo: https://github.com/dQw4w9WgXcQ/stackoverflow-puppeteer-issue