In nodejs azure function:
import {
app,
HttpRequest,
HttpResponseInit,
InvocationContext,
} from "@azure/functions";
export async function workerfunction(
request: HttpRequest,
context: InvocationContext
): Promise<HttpResponseInit> {
context.log(`Http function processed request for url "${request.url}"`);
context.log("request.body: ", request.body);
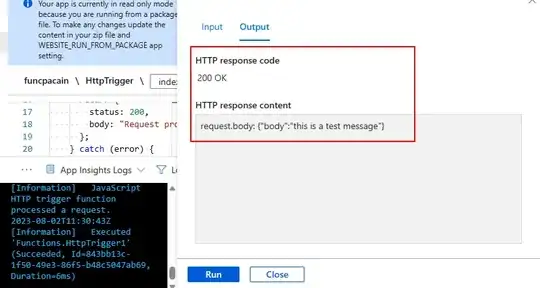
I am testing in the azure portal: Test body:
{"body":"this is a test message"}
And the printed message:
2023-08-02T06:49:19Z [Information] request.body: ReadableStream { locked: true, state: 'closed', supportsBYOB: false }
Say I have a complex object in the request body that contains the data to be processed by my worker function, how can I read the object from the request body in this azure function?