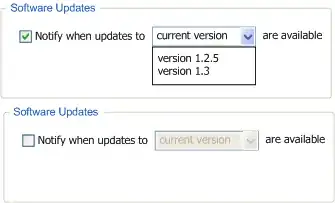
I decided on an effect I would like for a vertical drop down list. Basically, each list element is separated by a 1px grey bar. This effect is easy, apply bottom-border: solid 1px black;
On hover, I want the top and bottom borders of the selected item to become white. Unfortunately, setting the top and bottom borders on the list item element, does not change the bottom border of the list item above it and I end up with the top border staying black and the bottom border becoming white.
Is there a css only way to achieve this effect?
The desired effect is shown here: