html, body {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Rubik', sans-serif;
background-color: #EEF0F4;
}
input {
margin-top: 13px;
color: #432000;
background-color: #DCE1EB;
border: none;
border-radius: 7px;
width: 10em;
height: 3em;
}
button {
margin-top: 13px;
color: #FDFDFD;
background-color: #AC485A;
border: none;
border-radius: 7px;
width: 10em;
height: 3em;
}<div id="main">
<img src="assets/cat.png" alt="cat image">
<input type="text" id="input-field" placeholder="Bread">
<button id="add-button">Add to cart</button>
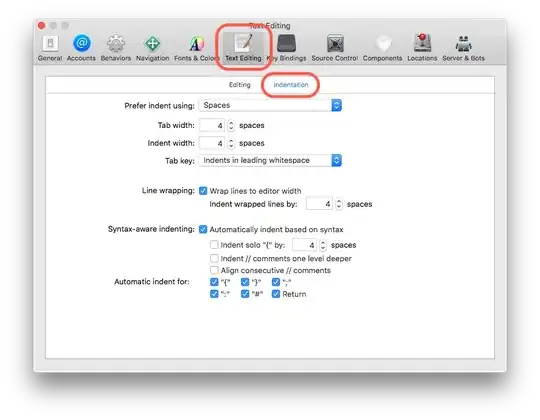
</div>input field box model button box model
I can't resolve as to why the innermost aspect/element in box model is using different sizes for the two cases.