"employees":[
{"name":"Hosea", "email":"hosea@gmail.com", badge="silver"},
{"name":"javier", "email":"javier@gmail.com" badge="silver"},
{"name":"marston", "email":"marston@gmail.com" badge="Gold"} ,
{"name":"arthur", "email":"arthur@gmail.com" badge="Gold"}
]
Is there a way to loop through the array to check whether "badge" with same value exist, in the html using ngIf or ngFor?
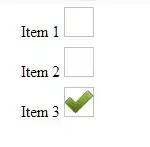
The result will be like this