I'm using iframe in my site. There are lots of question list each question has button add comment and on this button click modal opens. I want to set this modal always in center of screen irrespective of height of iframe. I have option in modal property like position top center bottom but is should be open near clicked add comment button instead of iframe of top.
Note: I have access of iframe we can use postmessage if it has solution
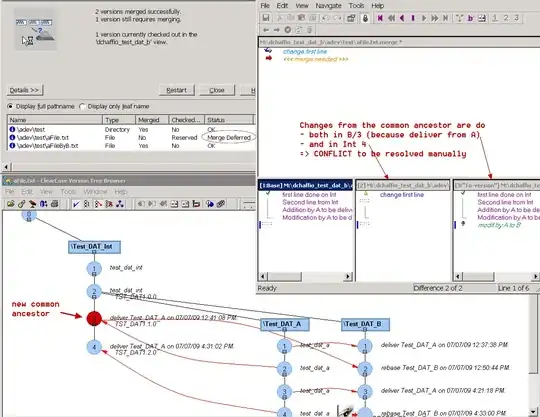
check above image modal opened on top of iframe instead of visible screen or near add comment button
how to adjust its position to near clicked add comment button?
it showing on top of iframe