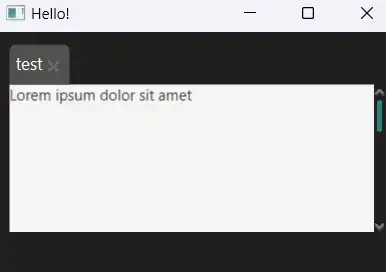
I'm trying to make a tabbed application with TabPane. Every tab contains a scroll pane and fxml-loaded node in it.
But tabs are blurry. Before this, it happened in TextArea and I have fixed it with disabling cache. Now, it is not working.
How can I fix this? Thanks.
A Small Example: (It looks like blurry to the my tests.)
HelloApplication.java
package com.example.demo;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Scene;
import javafx.stage.Stage;
import java.io.IOException;
public class HelloApplication extends Application {
@Override
public void start(Stage stage) throws IOException {
FXMLLoader fxmlLoader = new FXMLLoader(HelloApplication.class.getResource("demo.fxml"));
Scene scene = new Scene(fxmlLoader.load(), 320, 240);
stage.setTitle("Hello!");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch();
}
}
Demo.java
package com.example.demo;
import javafx.collections.FXCollections;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.scene.Node;
import javafx.scene.control.ProgressBar;
import javafx.scene.control.ScrollPane;
import javafx.scene.control.Tab;
import javafx.scene.control.TabPane;
import javafx.scene.image.ImageView;
import javafx.scene.layout.AnchorPane;
import java.io.IOException;
import java.util.List;
public class Demo {
@FXML
public ProgressBar progress;
@FXML
public AnchorPane menu;
@FXML
public ImageView head;
@FXML
public TabPane tab;
private final List<Tab> tabs;
public Demo(){
tabs = FXCollections.observableArrayList();
}
@FXML
public void initialize(){
addTab();
}
private ScrollPane getScroll(){
var pane = new ScrollPane();
pane.setFitToWidth(true);
return pane;
}
public void addTab(){
var t = new Tab();
t.setText("test");
try{
var loader = new FXMLLoader(getClass().getResource("/com/example/demo/demo2.fxml"));
var scroll = getScroll();
Node node = loader.load();
scroll.setContent(node);
t.setContent(scroll);
} catch (IOException ignored) {
}
tabs.add(t);
tab.getTabs().add(t);
}
}
demo.fxml
<?import javafx.scene.control.*?>;
<?import javafx.scene.layout.*?>;
<AnchorPane
xmlns:fx="http://javafx.com/fxml"
fx:c
prefHeight="700.0" prefWidth="900.0" styleClass="main" stylesheets="@demo.css">
<TabPane fx:id="tab" AnchorPane.topAnchor="10" AnchorPane.leftAnchor="10" AnchorPane.rightAnchor="10" AnchorPane.bottomAnchor="80" maxHeight="Infinity" maxWidth="Infinity"/>
</AnchorPane>
demo2.fxml
<?xml version="1.0" encoding="UTF-8"?>;
<?import javafx.scene.control.*?>;
<?import javafx.scene.layout.*?>;
<AnchorPane
prefHeight="400.0" prefWidth="600.0">
<Label text="Lorem ipsum dolor sit amet"/>
</AnchorPane>
demo.css
.main{
-fx-background-color: #202020;
}
*{
-fx-cache: false;
}