I have an MVC3 (razor) site published to IIS7 locally for testing purposes.
When I access the site via "localhost" it looks different from when I access using the IP address or machinename?
I have cleared my cache and re-loaded the pages to confirm and they still appear the different. The CSS must be loading to give the correct fonts/colours etc, although ":hover" elements appear to load much slower?
I am using JQuery/JQueryUI on the site if that helps identify the problem?


Any ideas?
Edit: More info
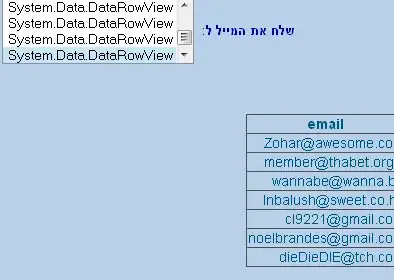
The titles, labels and table definition are build from ViewBag.Title, or looping through rows in a ViewModel - nothing clever, just standard MVC3/Razor stuff.
The same css file is used for every page, and F12 in IE8 shows the correct css has been loaded.
Title/subtitle font sizes/colours are correct, just their positioning is out? Table border appears thicker? Positioning generally seems a little "out", but I can't understand why there is this difference?
Can a firewall/AV package strip out positioning?