Hello i'm trying to build a table cell using div tag and while doing so. i get this extra spacing after my img a tag within the cell.
<div display:table>
<div display:row>
<div display:tabel-cell>
<a><img/></a>
I can't seem to figure out how to get rid of that extra spacing.
i tried display:inline for the a and img tag. yet not luck.
if anyone can help me get rid of this spacing i would gladly appreciate it.
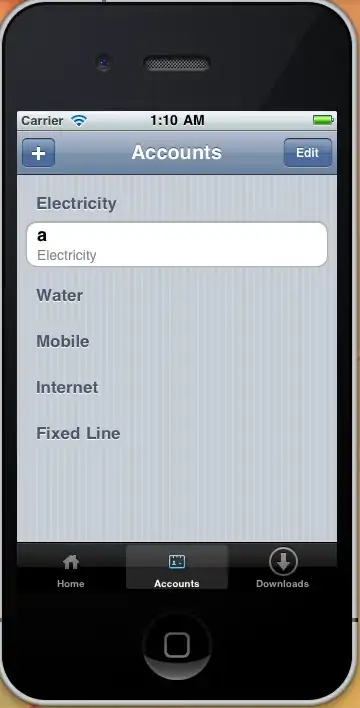
Example -- right before the shadowing there a 2-3 pixel white space within this tabel-cell