I have a lot of CSS files on the page. But a lot of these files are not used by styles. Is it possible to determine which files are used by page and which not.
7 Answers
Use http://getfirebug.com/ to debug the page.
When looking at the css it will reference which stylesheet is used.
For example:
You can see from the screenshot that when using Firebug it shows in the blue text that the page is using the style.css stylesheet.

Work down the tree in Firebug and simply hover over your elements and see which stylesheets are used.
- 6,304
- 24
- 83
- 189
-
Note for anyone who finds this: Firebug is now part of the Firefox console as opposed to an addon – Machavity Feb 01 '18 at 20:58
New in Chrome 59 is the coverage tool that shows you CSS and JS code coverage. It'll show you what percentage of CSS files are used on a page. When you click on that file, it'll show you which styles are used and which ones aren't. More info here: https://developers.google.com/web/updates/2017/04/devtools-release-notes#coverage
- 54,741
- 40
- 181
- 275
You can debug with firebug ( http://getfirebug.com/ ). It will show what is used for what and allows you to find out.
- 7,445
- 2
- 34
- 40
You can do one thing :
open the website in Firefox
Use firebug to point some control on which you want to see the applied classes.
In the html source code in firebug , you can find the applied css classes on a particular control.
Find those classes in your CSS files.
Repeat this process for all the controls of the webpage.
Now you can remove those CSS files that are not used on that web page.
Thanks.
- 608
- 2
- 11
- 42
The way to find or access to CSS files are used for current page, could vary base on the Browser and/or Operating system you are using.
Here I am going to share with you Opening the “Console” panel (Developer Tool) of Chrome, Firefox, Internet Explorer, Safari, Opera in both Windows and Mac OS.
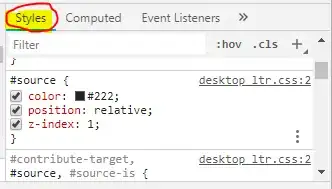
When you open the Console of the current browser, click on the element you want to inspect and on the right hand side you will have a tab name Styles as shows below:
As you can see the image has the name of the CSS file (in this example named "desktop_ltr.css")
- 2,565
- 2
- 27
- 34
Use Web Developer Addon with firefox. http://chrispederick.com/work/web-developer/
After installing this addon goto firefox tool->web developer -> css-> view css.
- 165
- 4
There are many ways to find which CSS are being used by page. here are some of them:
1) if you are using firefox then firebug is useful to use. http://getfirebug.com/ just right click on page and use Inspect Element option
2) if you use IE,then Developer tools is available in IE
3) If you use google chrome,then u can directly use Inspect Element option by right clicking on page.
- 2,708
- 6
- 26
- 42