So I'm using layout weights to scale parts of my layout to a certain fraction of the screen, and when I try to add an empty view for padding between elements, it causes a 0-size error on the views.
The original layout, which works before adding anything is: http://pastiebin.com/?page=p&id=4e9777a2639f4 (Sorry for the pastebins instead of pasting it here, it wouldn't format correctly because of the xml tags)
And adding this between, or before or after any of the DWIButtons cause the error: http://pastiebin.com/?page=p&id=4e9777caefc2d
I have no idea what to do here ):
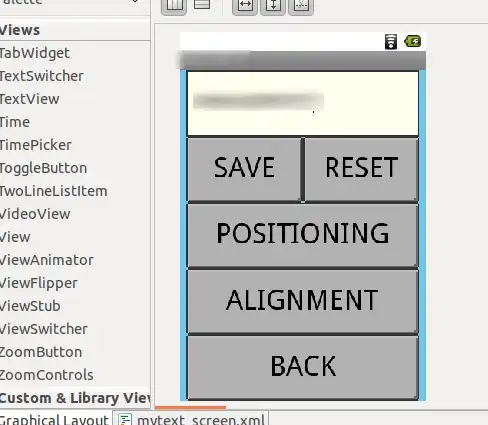
EDIT 1: Here it is without the padding view added

EDIT 2: Also, adding any other type of view doesn't mess it up. I added a TextView instead of a blank View, and it resized correctly