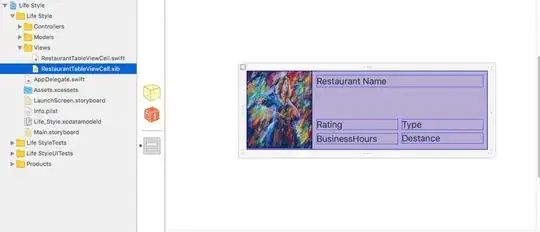
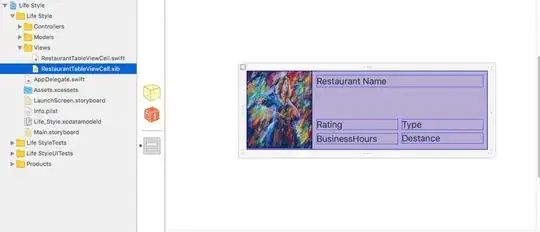
Create a XIB file :
File -> new File ->ios->cocoa touch class -> next

make sure check mark "also create XIB file"
I would like to perform with tableview so I choosed subclass UITableViewCell
you can choose as your requerment

XIB file desing as your wish (RestaurantTableViewCell.xib)

we need to grab the row height to set table each row hegiht

Now! need to huck them swift file . i am hucked the restaurantPhoto and restaurantName you can huck all of you .

Now adding a UITableView

name
The name of the nib file, which need not include the .nib extension.
owner
The object to assign as the nib’s File's Owner object.
options
A dictionary containing the options to use when opening the nib file.
first
if you do not define first then grabing all view .. so you need to grab one view inside that set frist .
Bundle.main.loadNibNamed("yourUIView", owner: self, options: nil)?.first as! yourUIView
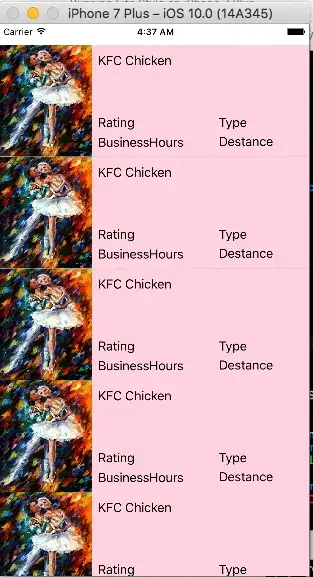
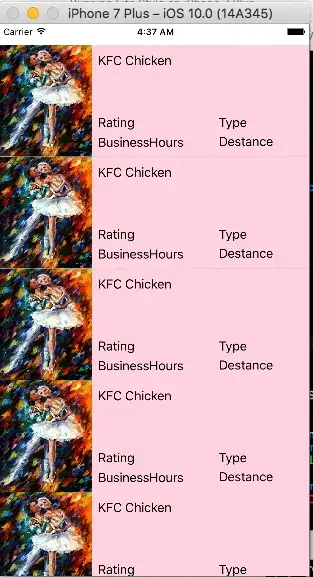
here is table view controller Full code
import UIKit
class RestaurantTableViewController: UIViewController ,UITableViewDataSource,UITableViewDelegate{
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 5
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let restaurantTableviewCell = Bundle.main.loadNibNamed("RestaurantTableViewCell", owner: self, options: nil)?.first as! RestaurantTableViewCell
restaurantTableviewCell.restaurantPhoto.image = UIImage(named: "image1")
restaurantTableviewCell.restaurantName.text = "KFC Chicken"
return restaurantTableviewCell
}
// set row height
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 150
}
}
you done :)