many use the technique of adding the labels as subviews of the cell, and maybe you run into unexpected results with the reuse of the cells. Apple already offers templates that can be customized in every aspect.
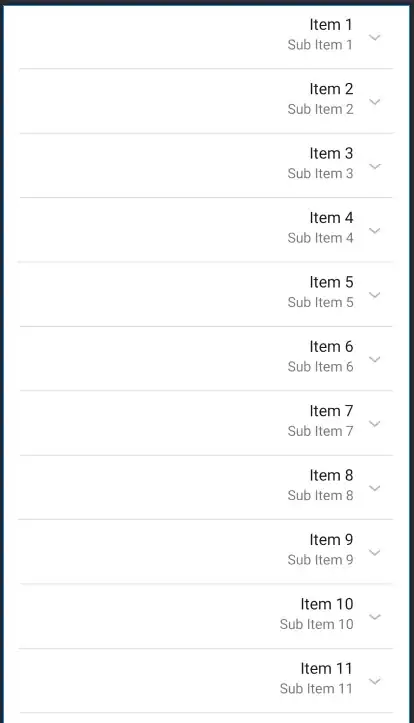
In your case, without using custom cells, and without adding labels, i would use the template UITableViewCellStyleValue2, you can play with the existing labels and accessoryView, like cell.textLabel, cell.detailTextLabel and cell.accessoryView, see this snippet that emulates more or less your interface:
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *CellID = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellID];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue2
reuseIdentifier:CellIdentifier] autorelease];
}
cell.textLabel.contentMode=UIViewContentModeScaleToFill;
cell.textLabel.lineBreakMode = UILineBreakModeWordWrap;
cell.textLabel.baselineAdjustment=UIBaselineAdjustmentAlignCenters;
cell.textLabel.textAlignment=UITextAlignmentCenter;
cell.textLabel.font=[UIFont boldSystemFontOfSize:22];
cell.textLabel.textColor=[UIColor lightGrayColor];
cell.detailTextLabel.contentMode=UIViewContentModeScaleToFill;
cell.detailTextLabel.lineBreakMode = UILineBreakModeWordWrap;
cell.detailTextLabel.baselineAdjustment=UIBaselineAdjustmentAlignCenters;
cell.detailTextLabel.textAlignment=UITextAlignmentLeft;
cell.detailTextLabel.font=[UIFont boldSystemFontOfSize:23];
cell.detailTextLabel.textColor=[UIColor blackColor];
cell.textLabel.text=@"Tel.:";
cell.detailTextLabel.text=@"+3912345678";
UIImageView *imageView = [[UIImageView alloc] initWithImage:
[UIImage imageNamed:@"phone.png"]];
cell.accessoryView = imageView;
[imageView release];
return cell;
}
Hope this helps.