Is it possible to draw a filled in triangle using XAML only (not a code behind solution)?
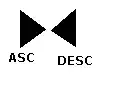
Triangle should be like on the image below to represent sort direction Ascending/Descending along with a sort button on a chart control:

EDIT: The solution, thanks to SpeziFish:
Ascending:
<Polygon Points="0,0 8,5, 0,10" Stroke="Black" Fill="Black" />
Descending:
<Polygon Points="8,0 0,5, 8,10" Stroke="Black" Fill="Black" />