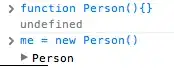
I'm using Resig's Simple JavaScript Inheritance to create my classes. The only thing I don't like about it so far is that when I log an object created with this library to the console, it's name is simply "Class". My question is whether there is a way to modify his code so that I get the actual class name in the console instead. Here's an example from Chrome's console:

I would really like that name "Class" to be the actual name of the class I've created, in the way it would if you did the following:

I believe I know the reason why this happen's with Resig's library: the actual constructor function is simply named "Class". Here's the code for his library:
(function(){
var initializing = false,
// Determine if functions can be serialized
fnTest = /xyz/.test(function(){xyz;}) ? /\b_super\b/ : /.*/;
// Create a new Class that inherits from this class
Object.subClass = function(prop) {
var _super = this.prototype;
// Instantiate a base class (but only create the instance,
// don't run the init constructor)
initializing = true;
var proto = new this();
initializing = false;
// Copy the properties over onto the new prototype
for (var name in prop) {
// Check if we're overwriting an existing function
proto[name] = typeof prop[name] == "function" &&
typeof _super[name] == "function" && fnTest.test(prop[name]) ?
(function(name, fn){
return function() {
var tmp = this._super;
// Add a new ._super() method that is the same method
// but on the super-class
this._super = _super[name];
// The method only need to be bound temporarily, so we
// remove it when we're done executing
var ret = fn.apply(this, arguments);
this._super = tmp;
return ret;
};
})(name, prop[name]) :
prop[name];
}
// The dummy class constructor
function Class() {
// All construction is actually done in the init method
if ( !initializing && this.init )
this.init.apply(this, arguments);
}
// Populate our constructed prototype object
Class.prototype = proto;
// Enforce the constructor to be what we expect
Class.constructor = Class;
// And make this class extendable
Class.subClass = arguments.callee;
return Class;
};
})();
You'll find the Class() function about 2/3 of the way down. Does anyone know how to modify this code so that you get the actual name of the class in the console?