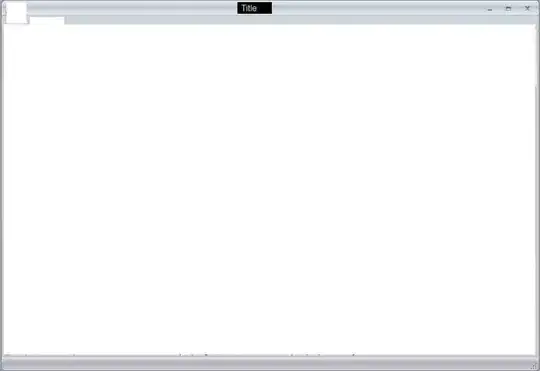
I have a jquery-mobile application that is running inside a UIWebView in an iphone application. The webview shows the jquery-mobile page correctly, BUT only when the page is not loaded with a 3G connection. I know this sounds very weird and it is a very weird problem indeed, because if the page is loaded with a WIFI connection, it is display perfectly... here is a screenshot...

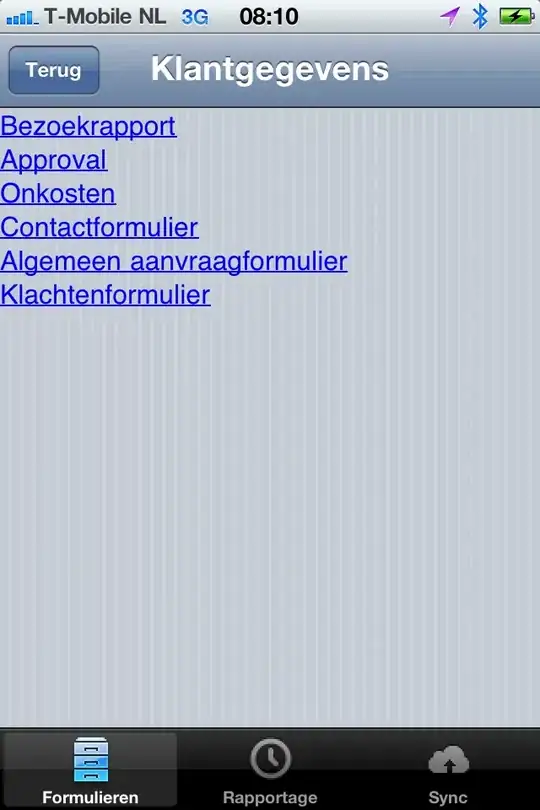
If instead my client uses a 3G connection to load the jquery mobile page, it seems that for some reason the javascripts and CSS that are needed to display the jquery mobile page are not loaded. Here is a second screenshot showing what the page looks like when it is loaded with 3G...

(Note: I know that this screenshot is not exactly the same page as the first one, but when it loads correctly it has the same styling as the first screenshot)
As you can see from the title of the page, the 3G connection that is giving this problem is in the Netherlands and my client has tried two different 3G providers in the Netherlands and encounters the same problem with both providers. If I test the application where I live, namely in South Africa, the page loads correctly with my 3G connection.
So, my question is, does anyone have any idea what could be causing the jquery mobile javascripts and CSS to fail to load on 3G connections in the Netherlands?