I have 2 buttons that should display above another div. But in Internet Explorer, the 2 buttons get displayed on the same y level/axis as the div(that should be below).
Note: that the HTML displays correctly in Firefox & Chrome(2 buttons are above the div) but on IE the buttons are not displayed above the div.
This is how it should look & it does look in firefox:
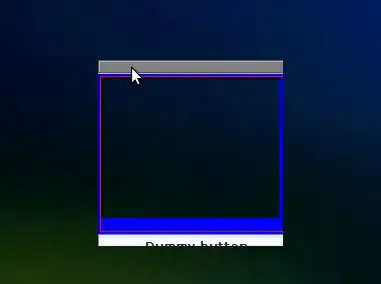
 But this is how IE displays the HTML:
But this is how IE displays the HTML:
 Can you help me fix the display so the 2 buttons are above the "course" div in IE?
Can you help me fix the display so the 2 buttons are above the "course" div in IE?
<html>
<head>
<title> </title>
<style type="text/css">
<!--
#navBar {
text-align: left;
margin: 0 auto;
padding: 0 auto;
margin-top: 10px;
position: fixed;
}
.leftAlignButton {
margin-left: 2px;
float: left;
}
.rightAlignButton {
float: right;
margin-right: 54px;
}
.navTab {
background: url(images/tag.png) top right no-repeat;
overflow: hidden;
padding: 8px 10px 12px 10px;
width: 155px;
height: 50px;
}
.navTab select {
width: 110px;
height: 25px;
}
.navTab input {
width: 100px;
}
.navText {
color: #FFFFFF;
font-family: "Onyx", "Arial", Serif;
font-size: 23px;
letter-spacing: 1px;
}
-->
</style>
</head>
<body>
<div id="navBar">
<div id="buttonTab">
<a class="leftAlignButton" href=""><img src="images/closeBt.png" alt="Close"/></a>
<a class="rightAlignButton" href=""><img src="images/goBt.png" alt="Go"/></a>
</div>
<div class="navTab">
<p class="navText">Course:</p>
<select>
<option>Breakfast</option>
</select>
</div>
</div>
</body>
</html>