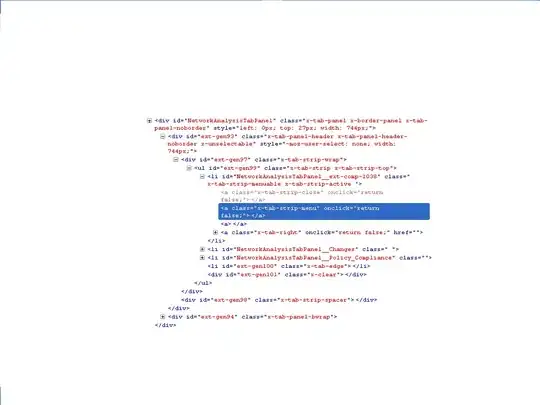
FYI what you have are links that are using standard background images controlled via CSS magic that keys on the class of the link to know what background to set. That's where the image comes from, and why you don't see it as part of the link in the HTML.
In that control, each tab is a list item element (li) in an unordered list (ul), and each list item has an ID, so that's the easiest way to tell it which tab you are trying to click inside.
Try identifying things starting with the LI that is the tab container, as within that container there is only one instance of each link of a given class. Of the 4 links, only one is without any kind of easy identifier, and if you need to click that one you'd need to use :index, but for the other 3 links using :class ought to work. This should result in code that is less brittle and subject to being broken if the order of tabs changes, or the page is refactored.
@browser.li(:id,"NetworkAnalysisTabPanel__ext-comp-1038").link(:class, "x-tab-strip-menu").click
If the number at the end of the ID is subject to change, you can try a regular expression to match the part you can predict and is unique from the others
@browser.li(:id,/NetworkAnalysisTabPanel__ext-comp-/).link(:class, "x-tab-strip-menu").click
If you can reliably identify the object and use .flash but .click does not seem to do anything, you may have to use .fire_event('onclick') instead or .click.
@browser.li(:id,/NetworkAnalysisTabPanel__ext-comp-/).link(:class, "x-tab-strip-menu").fire_event('onclick')
If that does not work, then you need to start experimenting with likely events that the control might be looking for (which will not necessarily show up in the HTML btw.. it may be in javascript or CSS etc)
UPDATE
This is where having an live example of the control that we can interact with is critical. doing some googling on the class names I was able to find one here and that let me play with it a little, and what I discovered is that it is looking for onmousedown. so, on that site, this works
browser.li(:id, 'TabPanel1__ctl07').link(:class, 'x-tab-strip-menu').fire_event('onmousedown')
Now since those ID's may not be the best identifier, a bit more digging (using .text on the li that holds the tab parts) found me some text, which in a menu like that ought to be unique.. SO, we can change this to make things a bit more robust and clearer as to what tab I'm clicking on (this will also be less subject to breaking if the tabs change around.
browser.li(:text, 'Menu 1').link(:class, 'x-tab-strip-menu').fire_event('onmousedown')
Lastly, since the click is causing client side code to execute, you may need a brief pause (a one or two second sleep) to wait for that portion of the page to re-render etc.