For those that would like to see some working code for changing the track size.
class CustomUISlider : UISlider
{
override func trackRectForBounds(bounds: CGRect) -> CGRect {
//keeps original origin and width, changes height, you get the idea
let customBounds = CGRect(origin: bounds.origin, size: CGSize(width: bounds.size.width, height: 5.0))
super.trackRectForBounds(customBounds)
return customBounds
}
//while we are here, why not change the image here as well? (bonus material)
override func awakeFromNib() {
self.setThumbImage(UIImage(named: "customThumb"), forState: .Normal)
super.awakeFromNib()
}
}
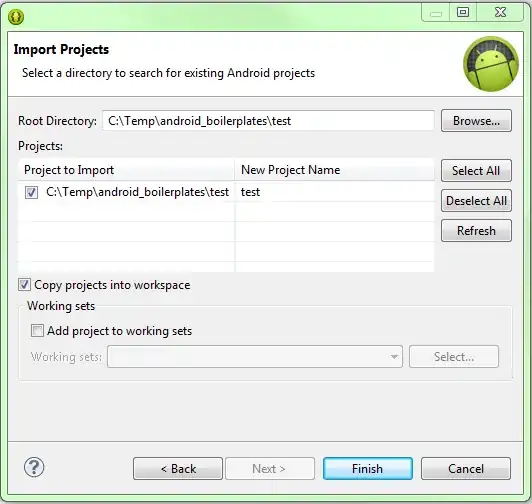
Only thing left is changing the class inside the storyboard:

You can keep using your seekbar action and outlet to the object type UISlider, unless you want to add some more custom stuff to your slider.