I have successfully added a background image to my UINavigationBar with the following code:
UIImageView *barView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"subHeader_lg.png"]];
[calculatorBar addSubview:barView];
[barView release];
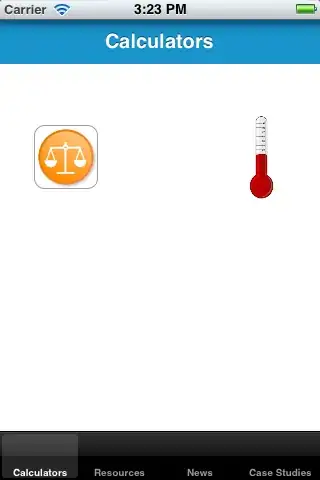
However, with this method, the title of the view is covered by the image.

If I navigate further into the app, and then back, the title appears on top of the background image like so:

Any ideas how I can get the title to appear on top from the beginning?
I have tried pushing the barView to the back, but that makes it hidden behind everything else.
EDIT:
It seems that the custom draw function is the accepted answer, but I am unable to get the draw function to be called. I have this code at the bottom of my appdelegate.m file
@implementation UINavigationBar (UINavigationBarCustomDraw)
- (void)drawRect:(CGRect)rect
{
UIImage *image = [UIImage imageNamed: @"subHeader_lg.png"];
[image drawInRect:CGRectMake(0, 0, self.frame.size.width, self.frame.size.height)];
}
@end