Can someone explain why everything in WPF is blurry? Is this something that can be fixed?
4 Answers
The reason for this is the anti-aliasing system which spreads the line over multiple pixels if it doesn't align with physical device pixels.
WPF is resoultion independent. This means you specify the size of an user interface element in inches, not in pixels. A logical unit in WPF is 1/96 of an inch. This scale is chosen, because most screens have a resolution of 96dpi. So in most cases 1 logical unit matches to 1 physical pixel. But if the screen resolution changes, this rule is no longer valid.
All WPF controls provide a property SnapsToDevicePixels. If set to true, the control ensures the all edges are drawn excactly on physical device pixels. But unfortunately this feature is only available on control level.
- 4,121
- 4
- 39
- 58
- 6,914
- 2
- 46
- 51
-
1Note that the SnapToDevicePixels property has no effect on text glyphs. Try this on TextBlock to see what I mean. Unfortunately we're stuck with blurry text for now. – Drew Noakes May 02 '09 at 19:04
-
2There is more about blurry fonts over here: http://stackoverflow.com/questions/190344/wpf-blurry-fonts-problem-solutions – Spoike May 02 '09 at 19:16
Quick Fix:
Use these options on every Container from root to your blurry control
UseLayoutRounding="True"
RenderOptions.BitmapScalingMode="NearestNeighbor"
SnapsToDevicePixels="True"
RenderOptions.ClearTypeHint="Enabled"
Explanation:
UseLayoutRounding=true fixes subpixel layout problems. They often occur because e.g. Effects resize controls to be something between pixels.
RenderOptions.BitmapScalingMode=NearestNeighbor fixes blurry sampling of bitmaps. Bitmaps are used when effects or other techniques are used. When they are reapplied to the container or control they might end up inbetween pixels and therefore interpolate the pixels of the bitmap.
SnapsToDevicePixels="True" fixes vertical and horizontal polygons, lines and rectangles being rendered inbetween pixels
RenderOptions.ClearTypeHint="Enabled" reenables cleartype on text. It is disabled very easily by effects or whenever the renderer does not know the exact background of a text.
You should use it on every Container because sometimes, e.g. by data templates these options are defaulted again for the sub controls.
- 1,182
- 1
- 12
- 25
-
1Addition: You might run into visual problems on 4K Screens or under other occasions. For example text may be teared in the middle or some pixels missing completely, even whole 1pixel lines can become invisible. You need additional techniques to fix these problems. – ecreif Jul 31 '15 at 11:07
-
1Nice. Setting `UseLayoutRounding=true` for my Grid which has a `
` defined, was enough to fix the blurriness of all its child elements and itself. Another solution is to not have child elements within the element that has an effect, but to make them siblings: https://stackoverflow.com/a/1631635/1951524 – Martin Schneider Apr 06 '22 at 14:37
I spent a couple of hours trying to figure out the cause of the blurriness on custom panels. On these custom panels we are using a drop shadow border effect. The drop shadow was the culprit. It actually causes blurry text if the panels are placed side by side. I don't have a high enough reputation to make a comment so I am answering the question.
UseLayoutRounding="True"
was the fix for my problems as answered by ecreif. although I did not need the other lines of code in his answer, I added them anyways.
- 27,591
- 48
- 66
- 103
- 133
- 1
- 8
The following worked for us when facing similar issue:-
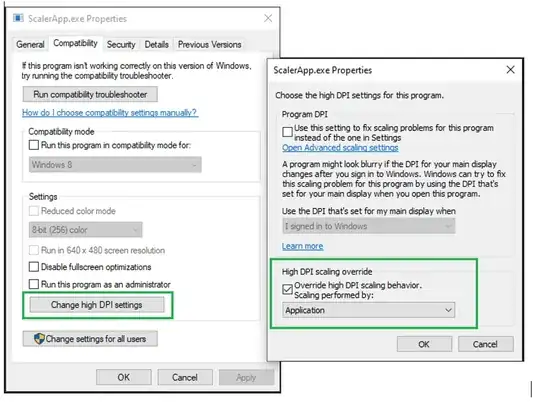
Right Click and open the Properties Window for the executable.
Under "Compatibility" tab, click on "Change High DPI Settings" button then check the "Override High DPI scaling behavior" checkbox at "Application" drop-down selection.

Click on Apply/Ok buttons to save the settings then relaunch app.
P.S.: These settings could be deployed to User system via Windows Registry entry.
- 56
- 4