I prefer to take an approach using dialogs that doesn't lock up the application, and moves away from the more traditional Win32 Dialog.
Example

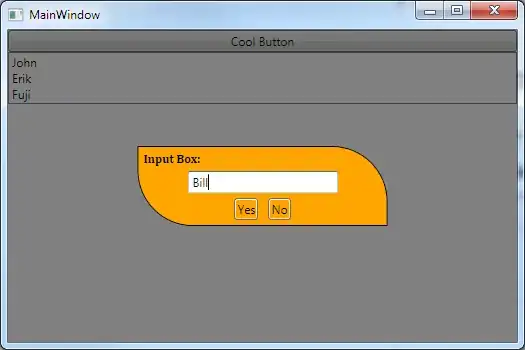
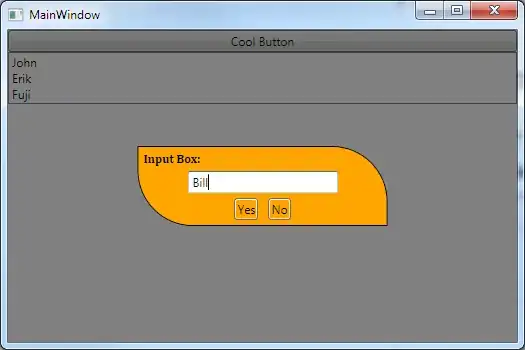
Input Dialog Hidden

In this example I use a simplified version of the MVVM based solution I am using for my applications. It may not be pretty, but should give you a solid idea on the basics behind it.
The XAML:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel>
<Button Content="Cool Button" x:Name="CoolButton" Click="CoolButton_Click"/>
<ListBox x:Name="MyListBox"/>
</StackPanel>
<!-- It's important that this is in the end of the XAML as it needs to be on top of everything else! -->
<Grid x:Name="InputBox" Visibility="Collapsed">
<Grid Background="Black" Opacity="0.5"/>
<Border
MinWidth="250"
Background="Orange"
BorderBrush="Black"
BorderThickness="1"
CornerRadius="0,55,0,55"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<StackPanel>
<TextBlock Margin="5" Text="Input Box:" FontWeight="Bold" FontFamily="Cambria" />
<TextBox MinWidth="150" HorizontalAlignment="Center" VerticalAlignment="Center" x:Name="InputTextBox"/>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button x:Name="YesButton" Margin="5" Content="Yes" Background="{x:Null}" Click="YesButton_Click"/>
<Button x:Name="NoButton" Margin="5" Content="No" Background="{x:Null}" Click="NoButton_Click" />
</StackPanel>
</StackPanel>
</Border>
</Grid>
</Grid>
</Window>
It's very easy to show this dialog as you only need to set the Visibility of the InputBox grid to visible. You then simply handle the Yes / No buttons and get the Input text from the TextBox.
So instead of using code that requires ShowDialog(), you simply set the Visibility option to Visible. There are still some things to do in this example that we will handle in code-behind, like for example clearing the InputText box after handling the Yes/No Button clicks.
The code-behind:
namespace WpfApplication1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void CoolButton_Click(object sender, RoutedEventArgs e)
{
// CoolButton Clicked! Let's show our InputBox.
InputBox.Visibility = System.Windows.Visibility.Visible;
}
private void YesButton_Click(object sender, RoutedEventArgs e)
{
// YesButton Clicked! Let's hide our InputBox and handle the input text.
InputBox.Visibility = System.Windows.Visibility.Collapsed;
// Do something with the Input
String input = InputTextBox.Text;
MyListBox.Items.Add(input); // Add Input to our ListBox.
// Clear InputBox.
InputTextBox.Text = String.Empty;
}
private void NoButton_Click(object sender, RoutedEventArgs e)
{
// NoButton Clicked! Let's hide our InputBox.
InputBox.Visibility = System.Windows.Visibility.Collapsed;
// Clear InputBox.
InputTextBox.Text = String.Empty;
}
}
}
The code-behind could easily be done using a Dependency, or as ViewModel logic in this case, but for simplicity I kept it in the code-behind.