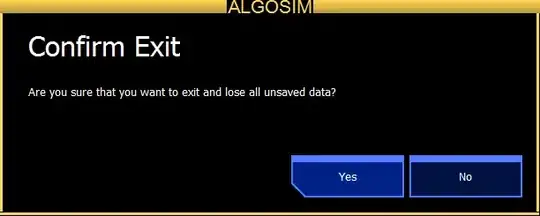
I want to remove the black background on custom dialog as shown in the picture. I'm sure the black background was from the dialog, not from app's background.
 ;
;
AlertDialog code
public class MyAlertDialog extends AlertDialog {
public MyAlertDialog(Context context)
{
super(context);
}
public MyAlertDialog(Context context, int theme)
{ super(context, theme); }
}
Activity code
public void showMyDialogOK(Context context, String s, DialogInterface.OnClickListener OkListener) {
MyAlertDialog myDialog = new MyAlertDialog(context, R.style.MyDialog2);
myDialog.setTitle(null);
myDialog.setMessage(s);
myDialog.setButton(DialogInterface.BUTTON_POSITIVE ,"Ok", OkListener);
myDialog.show();
}
Styles
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyTheme" parent="@android:style/Theme.NoTitleBar.Fullscreen">
<item name="android:alertDialogStyle">@style/AlertDialog</item>
</style>
<style name="MyTheme2" parent="@android:style/Theme.Black">
<item name="android:alertDialogStyle">@style/AlertDialog</item>
</style>
<style name="AlertDialog">
<item name="android:fullDark">@null</item>
<item name="android:fullBright">@null</item>
<item name="android:topDark">@drawable/popup_top_dark</item>
<item name="android:topBright">@null</item>
<item name="android:centerBright">@null</item>
<item name="android:centerDark">@drawable/popup_center_dark</item>
<item name="android:centerMedium">@null</item>
<item name="android:bottomDark">@null</item>
<item name="android:bottomBright">@null</item>
<item name="android:bottomMedium">@drawable/popup_bottom_medium</item>
</style>
<style name="MyDialog2" parent="@android:Theme.Dialog">
<item name="android:windowBackground">@null</item>
<item name="android:buttonStyle">@style/CustomButton</item>
</style>
<style name="CustomButton" parent="@android:style/Widget.Button">
<item name="android:background">@drawable/button_stateful</item>
</style>
</resources>
Image resources
popup_center_dark.9.png

popup_bottom_medium.9.png

popup_top_dark.9.png
