When it comes to GitHub pages, you have user pages and project pages.
I will suppose you are speaking of the latter, which means you need to create your own gh-pages branch, copy your documentation files from your master branch in this new empty branch, as described in the GitHub doc page.
From there, when you have new commits both in your master and gh-pages branches, you can push both branches in one push (git push --all)
The problems start when you absolutely want to see both directory structures at the same time.
The simplest solution is:
- one clone of your repo set on the
master branch.
- one clone (of the same repo) on the gh-pages branches.
- a symlink from the first repo to the second repo (which allows you to make modifications on code and doc in the same directory structure. Symlinks are even supported on Windows since Vista).
- a git alias script in order to automate the command sequence '
git push master origin; cd ../secondRepo; git push gh-pages origin'
You can try to get a doc repo as a submodule of your main repo, but... that seems way more complex that it ought to: see "How to add a git repo as a submodule of itself? (Or: How to generate GitHub Pages programmatically?)".
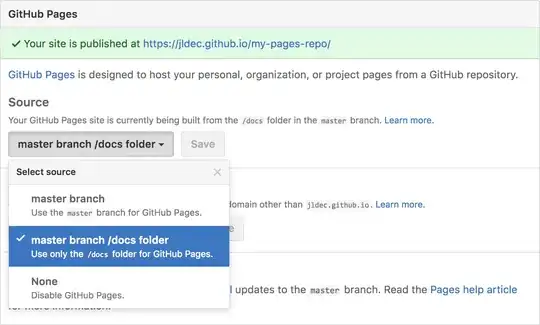
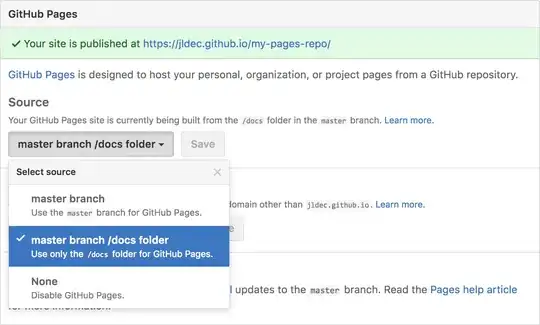
Update August 2016: Simpler GitHub Pages publishing now allows to keep your page files in a subfolder of the same branch (no more gh-pages needed):

You finally can update both code and pages in one branch.