Im trying to post a form data in js :
I have this code :
var formData = new FormData();
formData.append("username", "Groucho");
formData.append("accountnum", 123456);
formData.append("afile", "2");
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://xxxxx/xx.ashx",true);
xhr.send(formData);
Formdata according MDN is not available in IE ( or unknown).
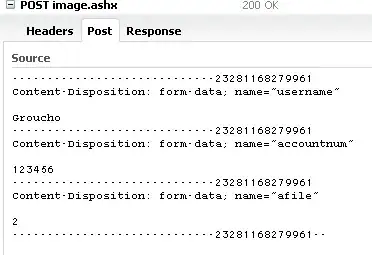
When I try this in FF :
 ( i think its fine...).
( i think its fine...).
when I try in IE :

What is the solution to post form data ( or my data but in objective way) CROSSBROWSER ?