This question is looking for a practical and easy way for drawing multigraphs using Javascript.
First of all look at this question. None of those libraries support Multigraphs (or Pseudographs ). I mean I can't generate graphs like this:

Is there any jQuery plugin (or javascript library) out there for this purpose ?
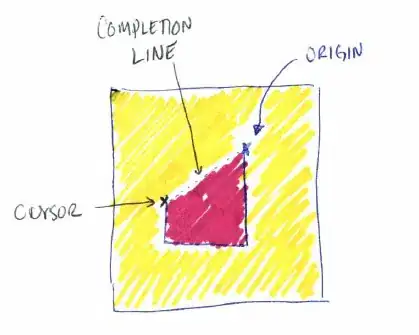
I thought i can use WolframAlpha's API and use its images, something like this:

but it have lots of problem:
I can't move nodes or add remove edges interactively.
Only 2000 API calls per month. Not enough.
I can't produce large or intermediate graphs.
They are really ugly!
Please help me if you know some javascript library in order to draw Multigraphs, or anyway to produce such graphs (something like Dracula Graph Library but with ability to draw Multigraphs).