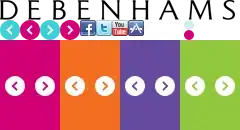
I'm currently working on a site which needs to be presented well on iOS devices, primarily iPads. Everything works fine apart from anything using a sprite as a background image. The height/width is precise and works in every browser, but with iOS version 4.3.2 and below I get the following:
Here is the CSS for those two elements:
#masthead > a {
float: left;
display: block;
margin: 23px 80px 20px 5px;
padding: 0;
width: 235px;
height: 20px;
background: url(../../img/sprite.png) 0 0 no-repeat;
}
Here's a screenshot:

And this is the sprite sheet: