Consider the following fragment:
<html>
<head>
<style type="text/css">
#container {
width: 400px;
height: 600px;
background-color: lightgrey;
}
.item {
width: 50px;
overflow: hidden;
white-space: nowrap;
float: left;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="container">
<div class="item">ITEM 1</div>
<div class="item">ITEM 2</div>
<div class="item">ITEM 3</div>
<div class="item">ITEM 4</div>
<div class="item">ITEM 5</div>
<div class="item">ITEM 6</div>
<div class="item">ITEM 7</div>
<div class="item">ITEM 8</div>
<div class="item">ITEM 9</div>
<div class="item">ITEM 10</div>
<div class="item">ITEM 11</div>
<div class="item">ITEM 12</div>
<div class="item">ITEM 13</div>
<div class="item">ITEM 14</div>
<div class="item">ITEM 15</div>
<div class="item">ITEM 16</div>
</div>
</body>
</html>
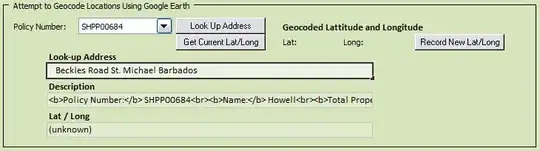
It gives me the following result:

What I want is for all the inner boxes to stay on the same line yet the container having the width 400px in case when the inner boxes don't fill it up completely, like this:

I'd really appreciate if someone hinted me on this. Thanks in advance!