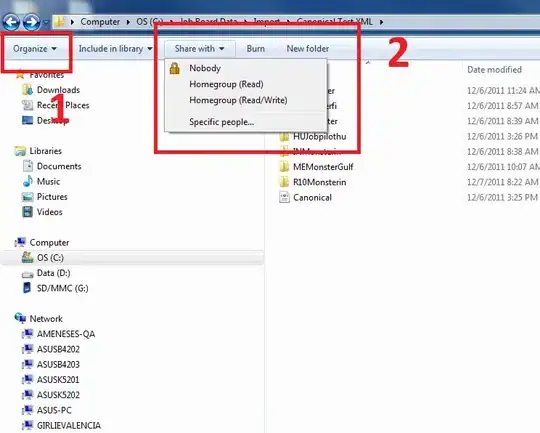
I'm just curious if anybody has an idea on how to do the dropdown like button on the windows 7 explorer tab using WPF (See Screeshot below).

- 166,899
- 29
- 327
- 400
- 9,305
- 9
- 41
- 61
4 Answers
I use this class, and it looks great: http://andyonwpf.blogspot.com/2006/10/dropdownbuttons-in-wpf.html
I will post here so it's cleaner to read:
/// <summary>
/// Andy On WPF: DropDownButtons in WPF
/// http://andyonwpf.blogspot.com/2006/10/dropdownbuttons-in-wpf.html
/// </summary>
public class DropDownButton : ToggleButton
{
#region Members
public enum Placement { Bottom, Right }
#endregion
#region Properties
#region DropDownPlacement
/// <summary>
/// DropDown placement.
/// </summary>
public Placement DropDownPlacement
{
get { return (Placement)GetValue(DropDownPlacementProperty); }
set { SetValue(DropDownPlacementProperty, value); }
}
/// <summary>
/// DropDown placement (Dependency Property).
/// </summary>
public static readonly DependencyProperty DropDownPlacementProperty =
DependencyProperty.Register("DropDownPlacement", typeof(Placement),
typeof(DropDownButton), new UIPropertyMetadata(null));
#endregion
#region DropDown
/// <summary>
/// DropDown property.
/// </summary>
public ContextMenu DropDown
{
get { return (ContextMenu)GetValue(DropDownProperty); }
set { SetValue(DropDownProperty, value); }
}
/// <summary>
/// DropDown property (Dependency property).
/// </summary>
public static readonly DependencyProperty DropDownProperty =
DependencyProperty.Register("DropDown", typeof(ContextMenu),
typeof(DropDownButton), new PropertyMetadata(null, OnDropDownChanged));
#endregion
#endregion
#region Events
private static void OnDropDownChanged(DependencyObject sender,
DependencyPropertyChangedEventArgs e)
{
((DropDownButton)sender).OnDropDownChanged(e);
}
void OnDropDownChanged(DependencyPropertyChangedEventArgs e)
{
if (DropDown != null)
{
DropDown.PlacementTarget = this;
switch (DropDownPlacement)
{
default:
case Placement.Bottom:
DropDown.Placement = PlacementMode.Bottom;
break;
case Placement.Right:
DropDown.Placement = PlacementMode.Right;
break;
}
this.Checked +=
new RoutedEventHandler((a, b) => { DropDown.IsOpen = true; });
this.Unchecked +=
new RoutedEventHandler((a, b) => { DropDown.IsOpen = false; });
DropDown.Closed +=
new RoutedEventHandler((a, b) => { this.IsChecked = false; });
}
}
#endregion
}
- 2,305
- 1
- 17
- 20
-
I think this is the most decent way to do this. Thanks :) – Allan Chua Dec 14 '11 at 05:13
It has a custom control template, one that appears to have a transparent background unless on mouse-over, of course the gradient and border is different too.
On MSDN there is an example for a custom template which results in a rather blue button, basically you can do anything with the templates, their creation can be quite some work though. Expression Blend can be helpful for control templating.
- 166,899
- 29
- 327
- 400
-
Yes, I know already know that this is a control template, but do you have an idea what are the ControlElemets will be used here :) – Allan Chua Dec 07 '11 at 00:36
-
It could be all kinds of controls, i think the [default template](http://stackoverflow.com/questions/1559261/control-template-for-existing-controls-in-wpf) of the button might be a good start for the basic appearance, but you probably want to template a `Menu` and `MenuItem` because of the functionality. If you have some idea how to create a template which includes knowledge of the states, PARTs etc. you should be able to recreate this, it's not like you need to stay true to the actual internals used in Windows. – H.B. Dec 07 '11 at 00:46
-
You have a point there :), Recreating this template in my own way would satisfy the problem. But I'm still curious what could had been used by microsoft guys here. Thanks anyways +1 for you – Allan Chua Dec 07 '11 at 00:51
To get the menu part of the dropdown you can set the button's ContextMenu property and then use the ContextMenu.Placement to position it correctly underneath the button.
You may also have to set ContextMenu.PlacementTarget to keep it relative to the Button.
- 809
- 7
- 9
-
Uhmm.. this is also a good idea maybe a routed event may help by this method.. thanks +1 to you – Allan Chua Dec 07 '11 at 01:19
-
1You can implement the Click event of the Button to get the menu to drop down on a left mouse click. – JayP Dec 07 '11 at 01:36
-
I don't know about this, it is conceptually a menu, and the buttons are top level menuitems that just look a little different, i would not bend a button to provide a functionality it was not meant for. – H.B. Dec 07 '11 at 03:26
Sorry for adding again, but I just realized this control also exists in the Extended WPF Toolkit on Codeplex:
http://wpftoolkit.codeplex.com/wikipage?title=DropDownButton
It implements like this (as per their site):
<extToolkit:DropDownButton Content="Click Me" Margin="15" >
<extToolkit:DropDownButton.DropDownContent>
<extToolkit:ColorCanvas />
</extToolkit:DropDownButton.DropDownContent>
</extToolkit:DropDownButton>
You can just add MenuItems in there as needed.
I have used this kit for other features (ChildWindow and SplitButton), and I think it's well done. Keep expecting more like this from CodePlex and Microsoft as people keep requesting more Office 2007 / 2010 functionality in WPF.
- 2,305
- 1
- 17
- 20