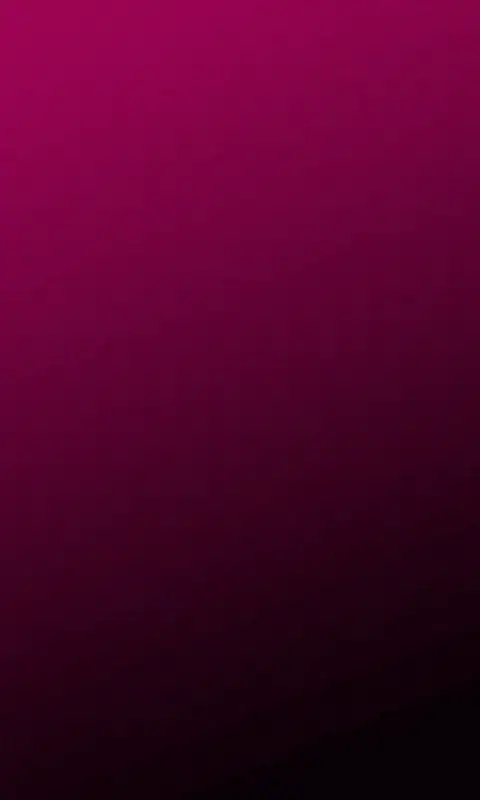
I'm trying to place a background in my activity, but the image quality is not the expected.
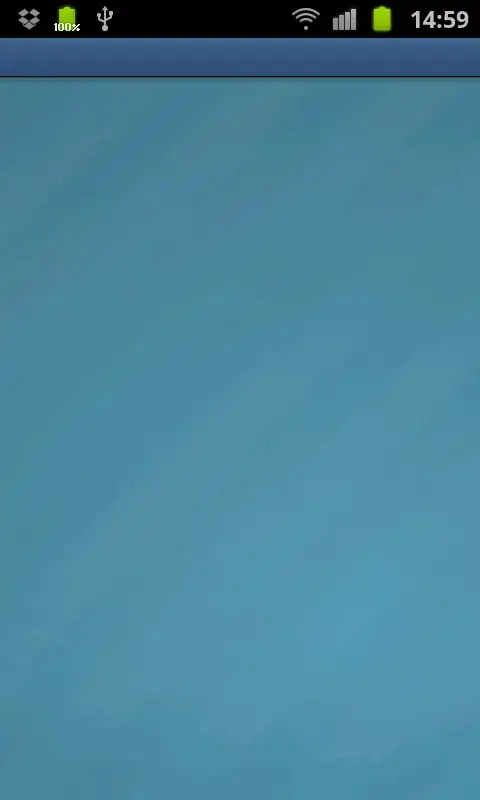
The image has a simple gradient above blue stripes, and currently looks like this:

My activity layout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/background_register"
android:drawingCacheQuality="high" >
</LinearLayout>
The background descriptor (drawable/background_register):
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:antialias="true"
android:dither="true"
android:filter="true"
android:tileMode="repeat"
android:gravity="center"
android:src="@drawable/background_blue_565" />
Currently I have an XML file describing a BitmapDrawable, which is the actitivy's LinearLayout background. But I've tried everything I found so far. Enabled dither, antialias, tile, RGBA_8888 modes... You name it. Does anyone have a different solution or idea I could try? I'd be very grateful.
Btw, I'm currently developing the app in a Galaxy S II.