In My application i am Creating rounded border using this code:
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="1dip"
android:color="#ffffff"/>
<solid
android:color="#95865F"/>
<corners
android:radius="10px"
android:topRightRadius="0dp"
android:bottomRightRadius="0dp" />
<padding
android:left="1dp"
android:right="1dp"
android:top="1dp"
android:bottom="1dp"/>
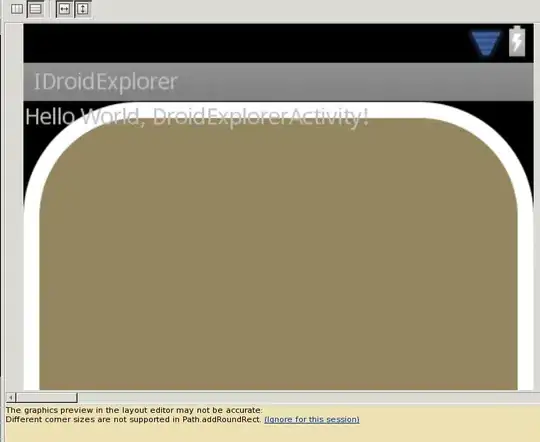
While i am doing this all works well but in eclipse in GraphocalLayout i see the error message like below image.

Whats wrong in this ? And i want to remove this message then what should i have to do ? Thanks.