Im relatevely new with Asp.net MVC3,
I have a form handled with Ajax, like this:
@using (Ajax.BeginForm("dtjson", new AjaxOptions { HttpMethod = "Post", UpdateTargetId = "detalle_tarifa", OnSuccess = "exito2", OnBegin="bloquear" }))
My problem is that when I submit data, it sends the request twice.
Lets take a look at the view.
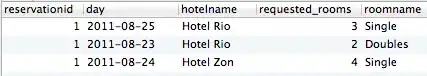
This is the form:

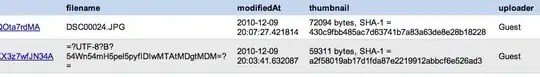
ok, now the view after submit:

And this one is to show firebug debugging:

On the layout, I have those javascript files..
<script src="@Url.Content("~/Scripts/jquery-ui.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.windows-engine.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.jqDock.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.jqDock.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.tablePagination.0.4.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.tools.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.cookie.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.treeview.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.treeview.edit.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script>
And on the view (A Partial View), I have this:
<script src="@Url.Content("~/Scripts/jquery-1.4.4.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui.js")" type="text/javascript"></script>
<script type="text/javascript" src=@Url.Content("~/Content/tinymce/jscripts/tiny_mce/jquery.tinymce.js")></script>
<script type="text/javascript" src=@Url.Content("~/Content/tinymce/jscripts/tiny_mce/tiny_mce.js")></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script>
<script src="@Href("~/Scripts/jquery.uploadify.js")" type="text/javascript"></script>
<script src="@Href("~/Scripts/jquery.scrollTo.js")" type="text/javascript"></script>
<script src="@Href("~/Scripts/jquery.blockUI.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
<script src="/Scripts/jquery.cookie.js" type="text/javascript"></script>
<script src="/Scripts/jquery.treeview.js" type="text/javascript"></script>
<script src="/Scripts/jquery.treeview.edit.js" type="text/javascript"></script>
It seems like it's a problem with jquery... but Im not sure of it...
Any help would be great, Thanks everybody!