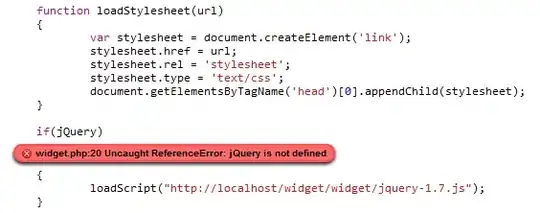
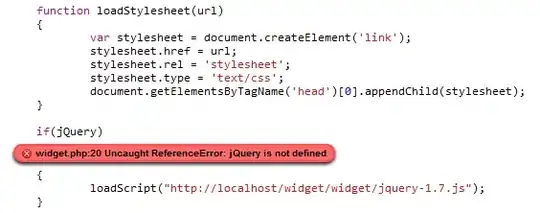
I always thought I could just check an undefined var by comparing it to undefined, but this is the error I get in the chrome console :

How how do i check for the object jQuery being undefined ?
EDIT :

if(jQuery) is giving me problems too
EDIT :
solution :
if(window.jQuery) works.
typeof(jQuery) == 'undefined' works too.
Could anyone explain why ?