To correctly display UTF-8 text in a WebView, I usually use a doctype and a meta tag :
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
and I use a tip I've seen on Stack Overflow:
string = URLEncoder.encode(string, "UTF-8").replaceAll("\\+", " ");
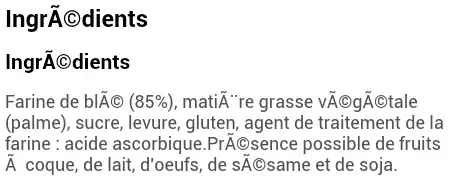
That works fine on Gingerbread and older Android versions, but my Nexus S recently received the Ice Cream Sandwich update, and French characters like é, à, è, etc. are displayed like this: é, for example.
I don't know if the ISO-xxxx-1 encoding is the solution, but if someone had the same problem, please share.