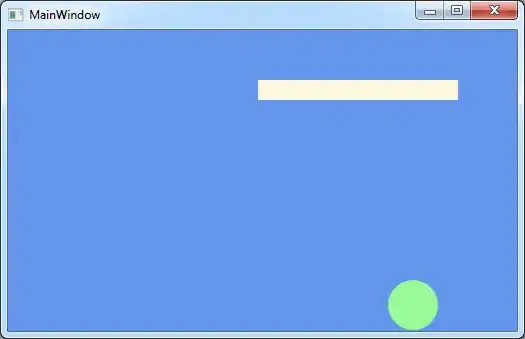
In my example, I have 3 views: one red view containing two white views. I change the red container view's alpha to 0.3 and this happens (look at the image, the current result).
By seeing this, I can only assume (tell me if I'm wrong) that setting a view's alpha will also set all of its subviews' alphas. My question is : is there a way to simply tell the red view to act as a whole so that setting its alpha would give something that looks like the wanted result (in the image)?

This is what it looks like without any alpha :