Possible Duplicate:
Difference between the javascript String Type and String Object?
Write this simple code in Firebug:
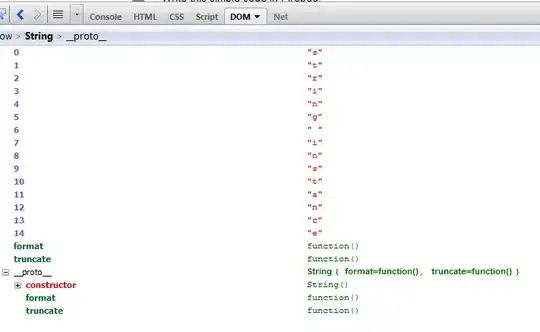
console.log(new String("string instance"));
console.log("string instance");
What you see is:

Why these two console.log() calls result in different output? Why string literal is not the same as creating a string through String object? Is it a Firebug representation style? Or do they differ in nature?