If you are looking to just do this on YOUR browser (a.k.a. not forcing this on your users), then I would NOT set your code to not utilize the cache. As José said, there is a performance loss.
And I wouldn't turn off caching on IE altogether, because you lose that performance gain for every website you visit. You can tell IE to always refresh from the server for a specific site or browsing session:
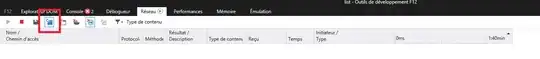
- Open IE Developer Tools
- Choose Cache from the Menu
- Click to check "Always Refresh From Server"
Or, for the keyboard-shortcut-philes (like myself) out there..
- F12, Alt+C, Down Arrow, Alt+R.
NOTE OF CAUTION :
Having said this... Keep in mind that anytime you develop/test in a different way than the site will be viewed in production, you run the risk of getting mixed results. A good example is this caching issue. We found an issue where IE was caching our Ajax calls and not updating results from a GET method. If we HAD disabled caching in IE, we would have never seen this problem in development, and would have deployed it to production like this.