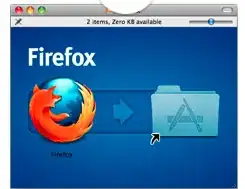
I've made my first Qt application for Mac OS X. Now I want to create nice .dmg file that will allow user to easily install it. I am thinking about something like firefox has (see the picture):

I am completly new to this, so I don't even know where to start.