I have this page and I want a border to go all the way around the main div. For some reason it's not doing it. Please help me out.
Here is the pic of the page:

Here is the code:
<div id="main">
<section id="primary"><div id="content" role="main"><div id="breadcrumb"><a class="home" href="http://www.bolistylus.com">Home</a> › <a href="http://www.bolistylus.com/shop/">Shop</a></div>
<h1 class="page-title">All Products</h1>
<div class="entry-content">
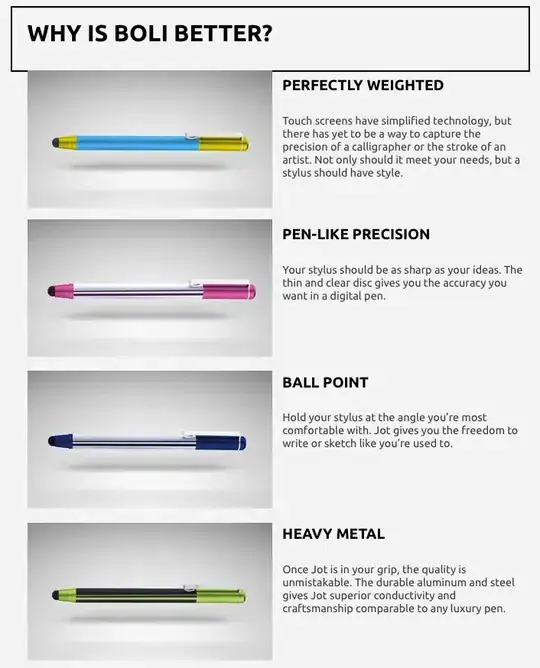
<h1 class="description-title">WHY IS BOLI BETTER?</h1>
<div class="feature feature-item-248"><img class="main" src="http://www.bolistylus.com/wp-content/uploads/uclaproduct.png" alt="" /></p>
<div class="feature_description">
<div class="feature_description_header">
<h2 class="descript-heading">PERFECTLY WEIGHTED</h2>
</div>
<div class="feature_description_content">
<p>Touch screens have simplified technology, but there has yet to be a way to capture the precision of a calligrapher or the stroke of an artist. Not only should it meet your needs, but a stylus should have style.</p>
</div>
</div>
</div>
<div class="feature feature-item-252"><img class="main" src="http://www.bolistylus.com/wp-content/uploads/pinkproduct.png" alt="" /></p>
<div class="feature_description">
<div class="feature_description_header">
<h2 class="descript-heading">PEN-LIKE PRECISION</h2>
</div>
<div class="feature_description_content">
<p>Your stylus should be as sharp as your ideas. The thin and clear disc gives you the accuracy you want in a digital pen.</p>
</div>
</div>
</div>
<div class="feature feature-item-254">
<p><img class="main" src="http://www.bolistylus.com/wp-content/uploads/blueproduct.png" alt="" /></p>
<div class="feature_description">
<div class="feature_description_header">
<h2 class="descript-heading">BALL POINT</h2>
</div>
<div class="feature_description_content">
<p>Hold your stylus at the angle you’re most comfortable with. Jot gives you the freedom to write or sketch like you’re used to.</p>
</div>
</div>
</div>
<div class="feature feature-item-256">
<p><img class="main" src="http://www.bolistylus.com/wp-content/uploads/greenproduct.png" alt="" /></p>
<div class="feature_description">
<div class="feature_description_header">
<h2 class="descript-heading">HEAVY METAL</h2>
</div>
<div class="feature_description_content">
<p>Once Jot is in your grip, the quality is unmistakable. The durable aluminum and steel gives Jot superior conductivity and craftsmanship comparable to any luxury pen.</p>
</div>
</div>
</div>
</div>
[1]: https://i.stack.imgur.com/CYrQv.png
Here is the css as requested:
.entry-content .feature_description {
float: left;
padding-bottom: 20px;
position: relative;
width: 400px;
}
.entry-content .feature_description_header {
padding-bottom: 8px;
}
.entry-content .feature_description_content {
font-size: 18px;
line-height: 21.3px;
margin-bottom: 8px;
margin-top: 0;
}
.entry-content .back_2_top {
bottom: 0;
color: #A4A5A7;
font-size: 11px;
position: absolute;
}
.descript-heading {
font-size: 24px;
}
.entry-content .feature_description_header {
margin-top: -20px;
padding-bottom: 8px;
}
.description-title {
font-size: 38px;
}
.entry-content, .entry-summary {
border: 3px solid #000000;
padding: 0.63em 0 0 1.63em;
}