Possible Duplicate:
Fluid width with equally spaced DIVs
I am trying to put footer elements which are texts. I was trying to have equal distance between texts elements.
<nav>
<ul>
<li><a>Item Reg</a></li>
<li><a>Item Sm</a></li>
<li><a>Item Very Long</a></li>
<li><a>Item Reg</a></li>
</ul>
</nav>
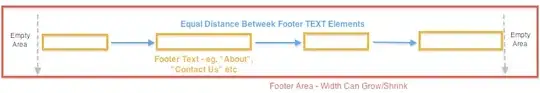
Here is an image explaining the scenario I want to implement. Left and right elements are always aligned to left and right respectively.

How can I do it with css and html. NOTE: CSS3 is allowed.