I have basic knowledge of CSS.
Using overflow isnt really ideal. Scroll bars are specific to the div, rather than the browser. So displaying on phones is a problem.(especially the iPhone which disables the scroll leaving content unaccessable).
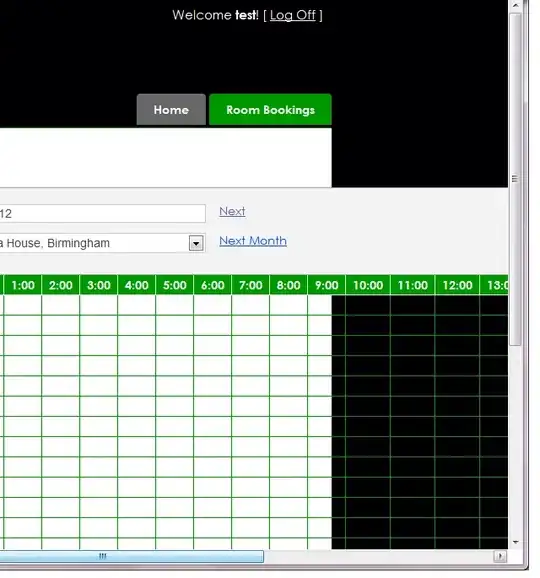
Having overflow on visible is shown in the image, and obviously hidden isnt what i want.
So, is it possible to have the main div (white area) expand to contain the div rather than cause an overflow. The white part currently stops on the screen edge (before scrolling)
Take Stackoverflow for example. Its centered. and only when you cant contain it, does it go offscreen. But u simply scroll right to see the rest. I would much prefer mine centred too.
if anyone has an knowledge of how to achieve this, please let me know. The basic concept at the moment is
<div id="main">
<div id="sidebar"></div>
<div id="body"></div>
</div>

This is ASP.NET MVC 3