Hi,
I am wondering if there's a way to somehow force Chrome (Safari and Opera included) to render the fonts that are loaded by @font-face better? I'm not sure if it's only these two fonts, but I sincerely doubt it.

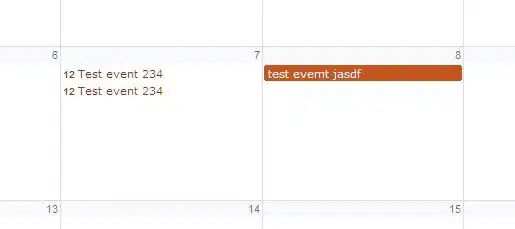
The top snapshot is the rendering of the text in Firefox 8. The one below is from Chrome(16). Now, this wouldn't bother me as much if it was rendering awfully in IE, too--but in IE it renders quite wonderfully (similary to FF).
So, I did try a few things:
- Tried applying
text-shadow. It made it seem a little better, but still pretty awful. - I tried using
-webkit-font-smoothing: antialiased, but that didn't seem to have any effect at all.
Now, I could stop being an annoying perfectionist and simply use an image for the logo (since the smaller text doesn't render that badly, but still bad, mind you) and be done with it.
I don't really like that solution, but I will accept it if there is no other.
Thanks!